Ở bài trước chúng ta đã học qua Toán tử trong Javascript, chắc hẳn các bạn cũng đang rất hứng thú khi tìm hiểu về cách sử dụng toán tử so sánh và logic rồi ? Trong bài này, chúng ta sẽ cùng nhau tìm hiểu về các biểu thức trong Javascript được sử dụng như thế nào nhé.
Biểu thức “If…Else”
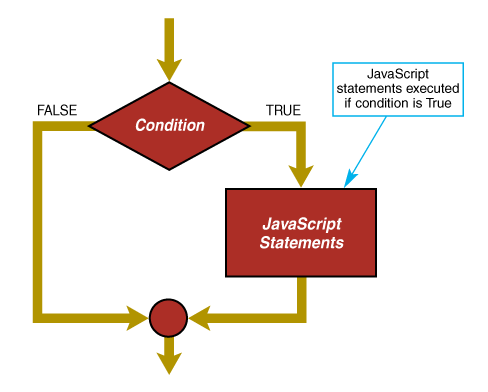
Được dùng để so sánh các điều kiện, nếu thoả sẽ thực hiện công việc nào đó. Nếu sai và được lập trình viên định nghĩa thì nó cũng sẽ thực thi công việc nào đó mà lập trình viên mong muốn.
Cú pháp
<script type="text/javascript">
if (Điều kiện 1) {
//Nếu điều kiện 1 thoả thì thực hiện
} else if (Điều kiện n) {
//Nếu điều kiện n thoả thì thực hiện
} else {
//Nếu tất cả điều kiều trên đều sai thì thực hiện
}
</script>
Với điều kiện “Else if” không cần phải có trong biểu thức “If…Else” nếu như các bạn không có nhu cầu kiểm tra thêm các điều kiện khác trước khi “Else” được gọi vì các điều kiện sai hoàn toàn. Và “Else” cũng không cần thiết nếu như các bạn chỉ cần điều kiện “If” hoạt động.
Ví dụ
(Vui lòng bật F12 trên Chrome/Firefox và chuyển sang Tab Console để thấy kết quả)
<script type="text/javascript">
var a = 5;
var b = 10;
//Trường hợp 1
if (a < b) {
console.log('Thoả điều kiện a < b');
}
//Trường hợp 2
if (a > b) {
console.log('Thoả điều kiện a > b');
}
//Trường hợp 3
if (a > b) {
console.log('Thoả điều kiện a > b');
} else {
console.log('Không thoả điều kiện a > b');
}
//Trường hợp 4
if (a > b) {
console.log('Thoả điều kiện a > b');
} else if (a < b) {
console.log('Không thoả điều kiện a > b nhưng thoả a < b');
} else {
console.log('Các điều kiện trên không thoả');
}
</script>
Kết quả:
Thoả điều kiện a < b Không thoả điều kiện a > b Không thoả điều kiện a > b nhưng thoả a < b
- Sau khi thực nghiệm ví dụ trên, ta thấy cách sử dụng trường hợp 1 và 2 chỉ chạy khi nào thoả điều kiện và trong đó trường hợp 2 đã không được chạy vì đã không thoả điều kiện. Trường hợp 3, do điều kiện đầu không thoả lập tức nó sẽ chạy “Else”. Còn với trường hợp 4, chúng ta xét thêm 1 điều kiện nữa bổ sung cho điều kiện đầu nếu điều kiện đó sai và nó đã thoả điều kiện thứ 2 và chạy. Và trường hợp cuối là nếu như các điều kiện đầu và bổ sung đều sai thì sẽ chạy ngày “Else” như trường hợp 3.
Lưu ý: “Else if” được phép định nghĩa nhiều lần trong “if…else”. Cú pháp như sau:
<script type="text/javascript">
if (Điều kiện 1) {
//Thoả điều kiện 1
} else if (Điều kiện 2) {
//Thoả điều kiện 2
} else if (Điều kiện n) {
//Thoả điều kiện n
} ...else {
//Không hoả điều kiện
}
</script>
Biểu thức “switch…case”
Được dùng trong trường hợp các điều kiện đều so sánh “=” và nếu thoả sẽ thực hiện các công việc trong đó.
Cú pháp
<script type="text/javascript">
switch (Giá trị cần so sánh) {
case 'Điều kiện 1':
break;
case 'Điều kiện 2':
break;
...
case 'Điều kiện n':
break;
default:
break;
}
</script>
- Cú pháp trên sẽ rất lạ nếu như người học chưa từng lập trình qua ngôn ngữ lập trình nào. Khi sử dụng “switch…case” thì khi thoả điều kiện, chúng ta cần đến từ khoá “break” để ngừng công việc so sánh lại khi đã thực hiện xong công việc trên, nếu không vô tình nó sẽ chạy luôn công việc của điều kiện bên dưới nếu còn và nó sẽ bỏ qua kiểm tra là có thoả điều kiện hay không. Và từ khoá “default” được dùng trong trường hợp các điều kiện bên trên không thoả điều kiện nào.
Ví dụ
Trường hợp 1:
<script type="text/javascript">
var a = 2;
switch (a) {
case 1:
console.log('Thoả điều kiện a == 1');
break;
case 2:
console.log('Thoả điều kiện a == 2');
break;
case "Hello":
console.log('Thoả điều kiện a == "Hello"');
break;
default:
console.log('Không thoả điều kiện nào');
break;
}
</script>
Kết quả:
Thoả điều kiện a == 2
- Trong trường hợp đầu tiên, chúng ta thấy rằng “switch…case” cũng giống như việc chúng ta sử dụng “if (a == 2)” nhưng trong “switch…case” thì là “case 2”. Rất đơn giản đúng không nào?
Trường hợp 2:
<script type="text/javascript">
var a = "Hello";
switch (a) {
case 1:
console.log('Thoả điều kiện a == 1');
break;
case 2:
console.log('Thoả điều kiện a == 2');
break;
case "Hello":
console.log('Thoả điều kiện a == "Hello"');
case "World":
console.log('Thoả điều kiện a == "World"');
default:
console.log('Không thoả điều kiện nào');
break;
}
</script>
Kết quả:
Thoả điều kiện a == "Hello" Thoả điều kiện a == "World" Không thoả điều kiện nào
- Như vậy, khi thử nghiệm trường hợp 2. Các bạn đã thấy được sự nguy hiểm khi không dùng đến từ khoá “break” trong “switch…case” chưa nào. Nó sẽ bỏ qua tất cả các điều kiện sau khi thoả điều kiện đầu và sẽ không dừng lại cho đến khi nó gặp từ khoá “break” hoặc “switch…case” đó không còn điều kiện nào nữa cả.
Trường hợp 3:
<script type="text/javascript">
var a = "999";
switch (a) {
case 1:
console.log('Thoả điều kiện a == 1');
break;
case 2:
console.log('Thoả điều kiện a == 2');
break;
case "Hello":
console.log('Thoả điều kiện a == "Hello"');
case "World":
console.log('Thoả điều kiện a == "World"');
default:
console.log('Không thoả điều kiện nào');
break;
}
</script>
Kết quả:
Không thoả điều kiện nào
- Trong trường hợp cuối cùng và cũng là trường hợp dễ dàng nhất khi các bạn đã hiểu qua “if…else” rồi thì trong “switch…case” nó cũng tương tự như vậy mà thôi.
Kết thúc bài học này, các bạn đã hiểu rõ được cách sử dụng biểu thức trong javascript rồi, có đúng không nào? Thật dễ dàng như việc chúng ta đang hỏi một đứa bé là “Một có lớn hơn hai không?(If 1 > 2) Nếu không thì làm sao cho nó lớn hơn? (Else)”. Ở bài học sau, chúng ta sẽ được tìm hiểu đến với “Hàm trong Javascript” hay “Chương trình con trong Javascript“.