Chắc hẳn trong quá trình xây dựng Website, ít nhiều các bạn cũng từng nghĩ làm cách nào để có thể giảm tải bớt băng thông cho việc load hình ảnh trên Website, nhất là những trang người dùng chỉ load vào xem nội dung rồi vội vàng ra đi. Như thế thì chúng ta vô tình lại tốn băng thông nhưng lại không giúp ích gì được cho chúng ta. Vậy làm sao để hạn chế điều này? Có cách nào có thể giúp người dùng cuộn trang tới đâu, hình ảnh load tới đó không? Câu trả lời là có và tôi sẽ giới thiệu với các bạn đến với jQuery Lazy Load Plugin để có thể thực hiện được việc này.
Giới thiệu và cài đặt
Tác giả: Mika Tuupola
Website: http://www.appelsiini.net/projects/lazyload
jQuery Lazy Load được xây dựng giúp người dùng cuộn tới đâu, load hình tới đó giúp cho việc giảm tải băng thông cho Website.
Để có thể cài đặt jQuery Lazy Load các bạn cần thực hiện các bước sau:
- Truy cập vào https://github.com/tuupola/jquery_lazyload và nhấn vào nút “Download ZIP”.
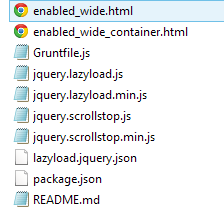
- Giải nén file vừa tải về, chúng ta sẽ được cấu trúc thư mục như sau:
- Các bạn hãy vào folder “jquery_lazyload-master” và sau đó copy file “jquery.lazyload.min.js”.
- Sau đó, các bạn hãy bỏ vào folder chứa website mà chúng ta xây dựng.
- Tiến hành thêm thư viện vào trong website của chúng ta, nhưng các bạn cũng cần phải tải thư viện jQuery tại http://jquery.com về trước nhé:
- Cài đặt hoàn tất
Sử dụng
Đầu tiên, để sử dụng thư viện này, các bạn hãy chuẩn bị cho tôi 1,2 hoặc nhiều tấm hình trở lên. Cụ thể ở đây tôi sẽ có tấm hình “demo.gif”:
Tiếp theo, chúng ta sẽ load tấm hình đó vào HTML và hãy nhân bản lên thành nhiều tấm để tiện cho việc chúng ta tập cách sử dụng:
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" /> <img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
Ở đoạn code trên, nếu các bạn để ý thì thay vì chúng ta dùng thẻ “<img>” và có thuộc tính “src” để chỉ rõ đường dẫn của tấm hình thì nay nó đã được thay thế bằng “data-original” và cách gán đường dẫn giống với thuộc tính “src”:
Các bạn cũng nên định nghĩa một tên class để tiện cho việc tìm đến những tấm ảnh này thông qua jQuery. Sau đó, các bạn hãy dùng thẻ “<script>” để tiến hành sử dụng thư viện jQuery Lazy Load:
<script type="text/javascript">
$(function() {
$("img.ten-lop-ban-tu-dat").lazyload({
effect : "fadeIn"
});
});
</script>
Sau khi thực hiện đoạn code này, chúng ta đã thành công trong việc sử dụng thư viện rồi đấy. Thông qua việc sử dụng phương thức “lazyload()” ở thẻ “<img>” mà bạn chỉ định. Và đối số trong phương thức “lazyload()” chính là một đối tượng chứa các tính năng mà bạn có thể tùy biến theo hướng dẫn của tác giả Plugin jQuery Lazy Load.
Và đoạn code đầy đủ của nó sẽ như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Test</title>
<style type="text/css">
img {
float:left;
width: 500px;
height: 500px;
}
</style>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="jquery.lazyload.min.js"></script>
</head>
<body>
<img src="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<img data-original="demo.gif" class="ten-lop-ban-tu-dat" />
<script type="text/javascript">
$(function() {
$("img.ten-lop-ban-tu-dat").lazyload({
effect : "fadeIn"
});
});
</script>
</body>
</html>
Một số tính năng có thể sử dụng trong jQuery Lazy Load
| threshold | Load trước số pixel chỉ định |
| event | Thực hiện load hình ảnh khi sự kiện chỉ định được gọi |
| effect | Hiệu ứng load hình ảnh |
| skip_invisible | Bỏ qua các hình ảnh không được hiển thị trong viewport |
| failure_limit | Chạy vòng lặp kiểm tra hình ảnh load bị lỗi với số lần quy định |
Demo cách sử dụng gộp các tính năng:
<script type="text/javascript">
$(function() {
$("img.ten-lop-ban-tu-dat").lazyload({
effect : "fadeIn",
threshold: 100,
event : "mouseover"
});
});
</script>
Trên đây chỉ thống kê ngắn gọn các tính năng của jQuery Lazy Load, chắc chắn vẫn chưa đầy đủ ở Website của tác giả, mong bạn đọc thông cảm. Bạn có thể tải file demo-jquery-lazy-load tại đây.