Posted inJavascript cơ bản
Bài 2: Phạm vi hoạt động của biến trong Javascript
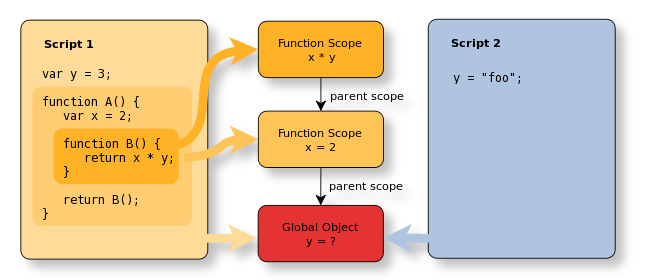
Phạm vi hoạt động của biến trong Javascript
Ở bài Tìm hiểu kiểu dữ liệu trong Javascript chúng ta đã được biết qua cách để khai báo và sử dụng Javascript rồi. Trong đó, chúng ta cũng tìm hiểu sơ lược về các kiểu dữ liệu phổ biến bên trong Javascript cũng như đại đa số các ngôn ngữ lập trình khác đều có. Thì trong bài học này, chúng ta sẽ tìm hiểu về phạm vi hoạt động của biến.